Noen ganger legger jeg litt mer jobb i en oppgave enn hva som egentlig var nødvendig, bare fordi jeg har muligheten til det.
Slik ble det da jeg i går satt og jobbet med en skoleoppgave som skal leveres innen søndag. En av oppgavene er nemlig at vi skal legge ved link til sitemap på en nettside som vi frem til da skulle ha jobbet med gjennom egenstudie. Denne nettsiden hadde jeg valgt å ikke jobbe med helt ennå, rett og slett fordi wordpress.com blir for basic for meg, og fordi jeg heller prioriterte å jobbe med nettsider for kundene mine.
Men nå måtte jeg. Jeg skulle jo levere sitemap, og nettsiden til oppgaven eksisterte fortsatt ikke.
Nettsiden i skoleoppgaven skulle være for en fiktiv kafé eller restaurant, og i en senere oppgave skulle vi lage landingsside med kampanje for lansering av en drikke.
Så hvordan angrep jeg saken?
Branding er essensielt for bygging av nettside
Den største feilen jeg har gjort opp gjennom årene når jeg har lekt meg med egne nettsider, er at jeg aldri har hatt noen branding på plass. Selve innholdet på nettsidene har heller ikke vært spesielt planlagt.
Når dette er utgangspunktet for å lage en nettside, og man heller ikke har laget noen wireframe eller skisse over hva som skal inn på siden, gjør man egentlig bare prosessen ved å bygge nettsiden til en tidkrevende og frustrerende oppgave. Det blir som å gå på jakt uten å ha definert hva slags bytte man skal hente ut, med det resultat at man går ut med feil våpen, feil ammunisjon og feil jakthund. Det blir med andre ord som å skyte ut i tomlufta og bare håpe at man har flaks og treffer noe.
Nå vet jeg litt mer om å lage nettsider, og jeg har sett og forstått verdien av å starte med branding.
Så derfor startet jeg med å lage et moodboard. Jeg gikk gjennom blant annet Pinterest og Adobe Stock for å finne ut hva slags kafémiljøer som inspirerte meg mest. Med dette som utgangspunkt, endte jeg opp med følgende:

Med utgangspunkt i bildene, fikk jeg også et fargekart på plass.
Fargekart bidrar til å skape gjenkjennelse
Fargekart er også en viktig del av brandingen, for når man bruker de samme fargene overalt (f eks i grafiske elementer som rollups, brosjyrer, visittkort, i logoen, på nettsiden og i sosiale medier) skaper man en sammenhengende, visuell profil for bedriften. Det er dette som gjør at en bedrift skiller seg ut og blir gjenkjennelig for kundemassen.
I tillegg til farger, er logo svært viktig. Men her skorter det på kunnskap og erfaring innen logodesign.
Dersom du trodde at alle kreative mennesker kan lage logo, tar du helt feil. Jeg kan det f eks ikke, og jeg fatter ikke hvordan de som gjør det, klarer å få til så bra resultater som det de gjør. Logo er et helt eget fagfelt som krever en helt annen kompetanse enn den jeg sitter med (derfor leier jeg inn folk til å ta den jobben). Så la oss si det slik at logoen for min fiktive nettside ikke er noe jeg har så veldig lyst til å snakke videre om. Den ble crap, og jeg kan ikke bruke mer tid på å tulle med den, så vi hopper glatt over dette temaet og går videre:
Skrifttypen blir satt
Med farger og en spesifikk VIBE for bedriften på plass, blir det mye enklere å bygge nettside. Men omtrent like viktig er valget av fonts.
Når jeg skal bygge nettside, starter jeg alltid med å definere globale fonts, det vil si at jeg forhåndsdefinerer hvordan skriften/bokstavene skal se ut på nettsiden. Dersom jeg da ombestemmer meg senere, kan jeg gå inn og endre på fonts ETT sted, og slik oppnå endring over hele nettsiden. Slik sparer jeg mye tid og oppnår en gjennomgående sammenheng over hele nettsiden. Samtidig definerer jeg hvordan knapper skal se ut og reagere.

Ha bilder klart
For meg har det alltid vært viktig å kunne bygge nettsider opp rundt bilder. (Der det mangler bilder, må jeg tenke litt annerledes, og det har jeg et godt eksempel på som jeg skal vise frem ved en senere anledning). Så med utgangspunkt i moodboardet, lastet jeg ned et knippe lisensierte bildefiler som skulle få pryde nettsiden.
Jeg hadde også en klar idé om hva slags effekter jeg ville ha på nettsiden. Litt tidligere på dagen snublet jeg over en råtøff nettside der bildene bevegde seg i forskjellige retninger mens man scrollet nedover på siden. Jeg skjønte med en gang at dette var noe jeg sikkert kunne få til selv, og gjennomførte noe lignende på min side.
Med bilder, farger, fonts og en noenlunde tanke om hvordan nettsiden skulle se ut, ble det som en lek å gjennomføre designet. Det som gjør meg ekstra stolt er at jeg ikke lenger bruker ferdigdefinerte seksjoner. Jeg bygger opp ting selv. Slik får jeg en større følelse av mestring, samtidig som siden blir litt mer unik, -og jeg slipper at en haug med eksempelbilder blir lastet ned på nettsiden min og tar plass.
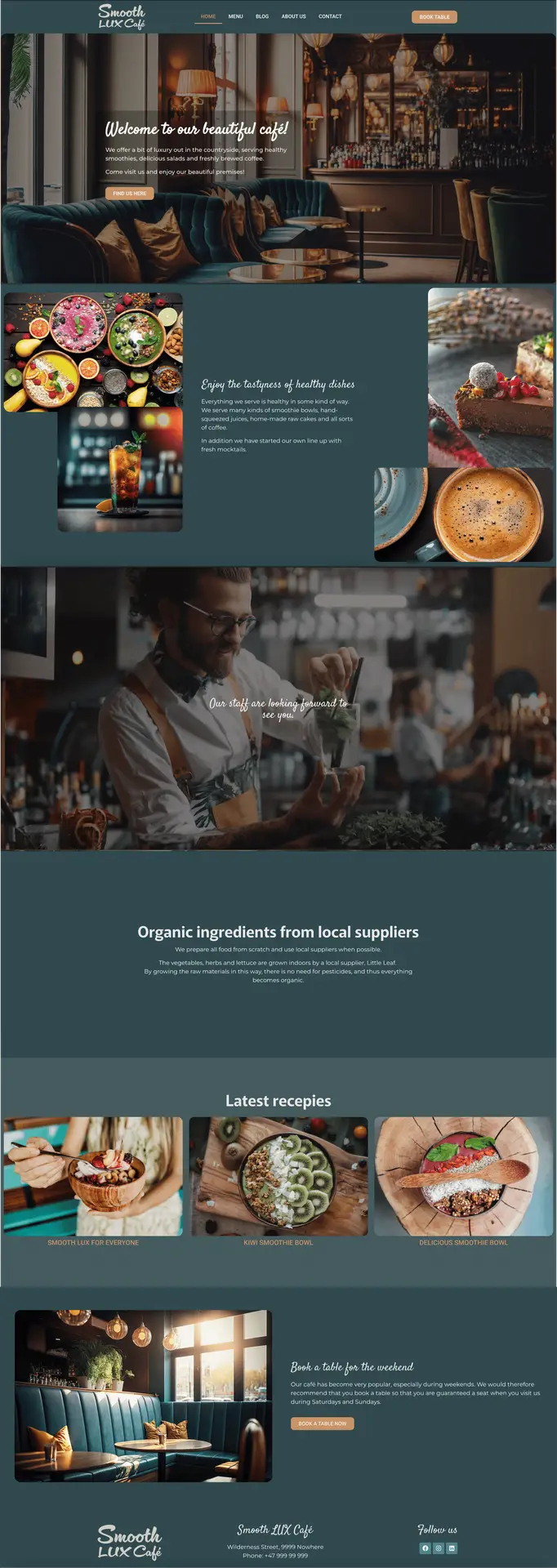
Resultatet
Her er filmklipp av hvordan nettsiden ser ut når man scroller nedover på den, etterfulgt av bilde av forsiden. Jeg deler ikke link fordi den samme linken er til en demoside jeg har, og dermed kan det hende linken fører til noe helt annet enn det jeg ønsker å vise her.
Ønsker du at jeg lager en slik nettside for deg og din bedrift, er det bare å ta kontakt!