CTA er det aller viktigste elementet på nettsiden din og i annonser du lager, for den forteller forbrukere akkurat hva du ønsker at de skal gjøre.
Hva er en CTA?
CTA står for Call To Action, best oversatt som “oppfordring til handling”. Meningen med en CTA er altså å oppfordre besøkende på nettsiden din (eller den som ser annonsen din) til å utføre en spesifikk handling.
En CTA skal være interaktiv; det skal med andre ord være mulig for folk å trykke på en knapp med link for å slik gå til handling. Derfor brukes begrepet CTA stort sett i sammenheng med nettbaserte løsninger.
Hvorfor er CTA så viktig?
En nettside skal bygges opp slik at man leder potensielle kunder gjennom en kundereise, og klare, tydelige CTA’s er en svært viktig del av denne reisen.
Alt ettersom hva slags CTA du velger å legge til, så er dette elementer som skal bidra til at kunden finner den informasjonen de trenger raskest mulig og at handlingene er enkle å gjennomføre mens de er inne på nettsiden din.
- I mange tilfeller vet ikke folk hva de ønsker eller trenger, før de får det foreslått. En CTA med «Book Nå» kan f eks raskt føre til at noen booker møte med deg, uten at det i det hele tatt var i tankene deres da de først gikk inn på nettsiden din.
- Ofte kan en CTA med knapp for nedlastning av produktinformasjon være nettopp det som skulle til for at du fikk en ny kunde.
- Andre ganger er noen innom nettsiden for å finne kontaktinformasjon og raskt ta kontakt. Da blir de takknemlig for å være kun et knappetrykk unna.
Hvordan ser en CTA ut?
For å gjøre vår oppfordring så klar og tydelig som mulig, inneholder en CTA som regel alltid en kort og konsis tekst som oppfordrer til den spesifikke handlingen. Teksten kombineres med en knapp som gjør det enkelt for folk å faktisk gå til handling (action!).
Dersom du kom til dette innlegget via LinkedIn, er sjansen stor for at du brukte nettopp denne CTA’en som jeg hadde lagt i innlegget mitt der. Som du kan se er denne CTA’en bygget opp med tre enkle elementer:
- en kort overskrift
- en tydelig tekst
- og selvsagt knappen det skal trykkes på.
Når dette er på plass kan bakgrunnen styles og det kan legges til bilde også.
Det er imidlertid viktig at layout er ryddig. En CTA skal være både tiltalende og lett for besøkende på nettsiden å oppdage.


Hva slags CTA’s kan man lage?
Ooooh, det er det som er så gøy! Det er kun fantasien som setter grenser her!
Hva ønsker DU at besøkende på din nettside skal gjøre?
Her er noen eksempler på mye brukte CTA’s:
- Last ned (brosjyre, folder, e-book osv)
- Abonner (på nyhetsbrevet deres)
- Kjøp nå
- Del
- Finn ut mer
- Se video
- Kontakt oss
- Klikk her
- Les mer
- Søk
- Legg til i handlekurv
- Book nå
Hvor bør en CTA plasseres?
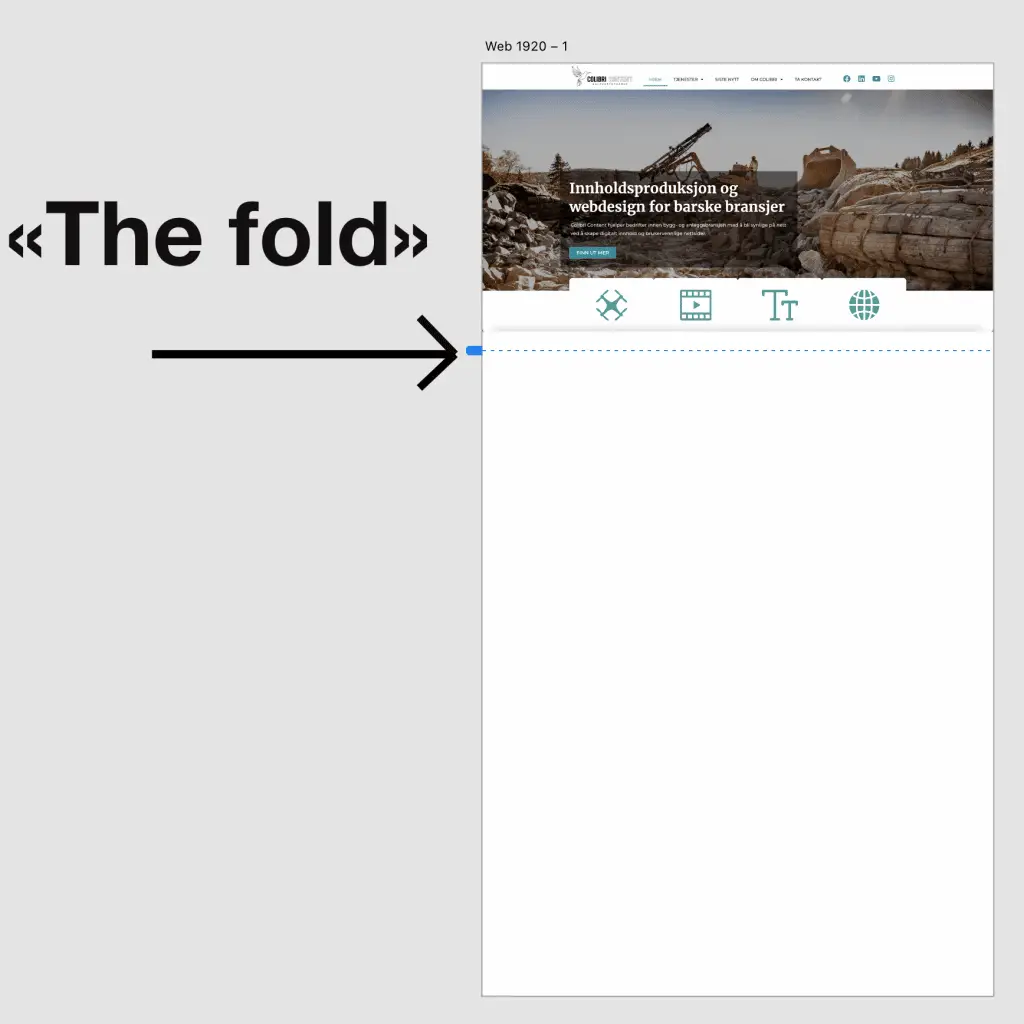
Den første CTA’en du normalt ser på en nettside, er plassert «above the fold».
«The fold» er den aller første «bretten» du ser når du kommer inn på en nettside, og den er derfor også den aller mest viktige delen av hele nettsiden. Der bør det være en klar og tydelig CTA som leder den besøkende direkte til det aller mest viktige informasjonen eller handlingen.
Deretter kan CTA’s legges inn forskjellige steder nedover på nettsiden.
På min forside er det totalt fire CTA’s bare på forsiden med forskjellig oppfordring. På de andre sidene føler jeg at det (i mitt tilfelle) holder med en CTA nederst på siden der jeg oppfordrer den besøkende til å ta kontakt dersom de lurer på noe i forhold til det de har lest eller sett på den enkeltsiden.
Husk: det er viktig å ikke overdrive bruken av CTA’s, da det kan virke både masende og uprofesjonelt. Velg med omhu og hold designet på både CTA og selve nettsiden ryddig, så er du good to go.

En god CTA næres av en god nettside
Når du først har noen gode CTA’s på nettsiden din, så er det viktig at resten av nettsiden også lever opp til standarden.
Har du f eks en knapp som sier «LAST NED», er det viktig at nedlastningen fungerer prikkfritt. «Kontakt oss», «Book Nå», «Legg i handlekurv», «Søk»… alle disse kommandoene bør gå til systemer som fungerer smertefritt og dermed bidrar til at kundereisen oppleves lysbetont for den besøkende på nettsiden.