Hvert år starter på samme måten; vi går inn i en lang periode med gjentatte rettelser etter å ha skrevet datoen med feil årstall. Og det har ikke noe å si om det er skrevet med penn eller laptop, for gammel vane er vond å vende. Vi er da tross alt bare mennesker!
Men har du lagt merke til at mange nettsider også har en tendens til å henge etter med årstall-bytte? Jeg tenker da på teksten for copyright, den teksten som man vanligvis finner helt nederst på en nettside.
Dersom du lurer på hva denne teksten egentlig går ut på, og hvordan vi kan få nettsiden til å endre årstallet selv automatisk, er det bare å lese videre.
Folk stjeler andres innhold
Dersom din bedrift har egen nettside, vil jeg gå ut ifra at den inneholder endel digitalt innhold i form av tekst, bilder, grafiske elementer og video.
Det å skape digitalt innhold er tidkrevende arbeid som krever mye planlegging, og i mange tilfeller kan innholdet også ha en viss markedsverdi. Se da for deg hvor frustrerende det ville vært dersom noen bare forsynte seg med tekst og bilder fra nettsiden din uten å be deg om tillatelse. Det er rett å slett å stjele.
Her kan du lese mer om opphavsrett, åndsverk og bruksrett.
Digitalt innhold er beskyttet med opphavsrett
Dersom det er du eller noen andre i din bedrift som har skapt innholdet på nettsiden, er det dere som har opphavsretten til dette. Ifølge norsk lov oppstår opphavsretten allerede «i det et verk er skapt, og det er ikke krav om registrering for å oppnå vern.» (Kulturdepartementet, 2020)
For å vise alle besøkende at du som eier nettsiden er klar over dine rettigheter og at du ønsker å beskytte innholdet på nettsiden sin, bør du derfor sørge for å markere dette ved å legge til en Copyright på nettsiden din. Det mest vanlige stedet å legge til dette, er helt nederst på nettsiden, i det vi webdesignere kaller «footer».
Hvorfor er Copyright-teksten viktig?
Trass i at de fleste egentlig vet at det ikke er greit å stjele bilder eller tekst fra nettsider og sosiale medier, skjer det likevel i stor grad. Mange deler også det stjålne innholdet videre som om det skulle vært deres eget innhold.
Som eier av nettsiden, har du faktisk rett til å gå til sak mot den som stjal innholdet ditt. I slike tilfeller kan det hende at «tyven» påstår de ikke visste bedre, eller at de ikke var blitt informert om det og derfor trodde det var «greit». (Det er jo «bare» et bilde, right?)
Ved å legge til teksten med Copyright nederst på nettsiden vil informasjonen være tydelig for alle besøkende til nettsiden, og den som tok innholdet uten tillatelse kan ikke påstå at hen ikke ble advart.
Så hva skal copyright-teksten egentlig inneholde?
En copyright skal inneholde følgende informasjon:
- enten symbolet © eller teksten «Copyright»
- årstall
- navnet på eieren av nettsiden (privatperson eller bedrift)
Selve årstallet er det mange som bommer på, meg selv inkludert. Jeg, som mange andre, trodde nemlig at nettsiden skulle være oppdatert med nåværende årstall og at det var alt, -men dette viser seg å være feil.
Årstallet skal informere om at alt innholdet fra og med nettsiden ble opprettet er beskyttet med opphavsrett. Så dersom din nettside ble laget i 2006, må copyright vise til årstallet 2006.
I de fleste tilfeller blir nettsiden oppdatert flere ganger årlig. Dette innholdet må også beskyttes med opphavsrett. Derfor velger noen bedrifter å ramse opp alle årene copyrighten skal gjelde. Personlig syns jeg det blir litt vel mye å ramse opp alle årene fra 2006, så jeg ville heller valgt å gå for 2006-2022.
Teksten som dermed blir stående nederst på nettsiden min et helt år er noe slikt som
«Copyright 2019-2022 | Colibri Content». Men så kommer 2023…
«Men det er jo så PES å bytte dette årstallet hvert år!»
Hvert år legger jeg merke til nettsider som har utdaterte årstall langt inn i året. Hvorfor er det slik?
Jeg vil nok tro at det stort sett er fordi folk glemmer bort å gjøre endringen, eller at de tror det ikke er så viktig. Mange har nok også misforstått nettopp dette med årstallets betydning i forhold til opphavsrett. Men det kan også hende at eier av nettsiden ikke vet hvordan man endrer årstallet, ikke har tid til det, eller tenker at dette er noe kun webdesigneren kan gjøre noe med.
Uansett hva som er grunnen, så vet jeg at desto flere nettsider jeg lager for kunder, desto mer opptatt er jeg av å kunne automatisere denne jobben. Det betyr at alle kunder jeg har laget nettsider til det siste året, og i all tid fremover, vil få årstallet i Copyrigt-feltet oppdatert automatisk rett over midnatt inn i det nye året, uten at jeg eller de trenger å løfte en finger. Herlig!
Hvordan gjøres det?
For å skjønne hva jeg snakker om videre, må du nok være litt over snittet interessert i nettsiden din og hvordan den er bygget opp. (Sånn, da er du advart. )
HTML:
Dersom din nettside er bygget på WordPress, kan du velge Tilpass i temaet ditt, og legge til følgende HTML i widget for footer/bunnfelt-bygger.
<p style=»text-align: center»> Copyright © 2014-<script>document.write(new Date().getFullYear())</script> Ditt eller bedriftens navn </p>
(Dropp style=»text-align: center» dersom du ikke ønsker teksten midstilt. Husk å endre årstallet jeg har markert (2014-) til årstallet for da du fikk opprettet nettsiden. Og til sist bytter du ut Ditt eller bedriftens navn)
Dynamiske etiketter:
Dette er helt klart min favoritt.
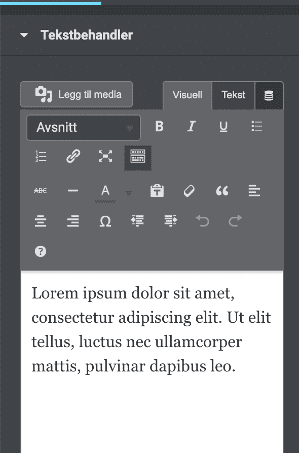
I eksemplet mitt har jeg brukt Elementor. Mens jeg er inne i Theme Builder, legger jeg til et tekstfelt på ønsket sted i designet, i dette tilfellet Footer.
I stedet for å legge inn en tekst der man normalt ville skrevet noe, trykker jeg på det ikonet som ligner en stabel med mynter, den du ser øverst til høyre i menyen til tekstbehandleren.
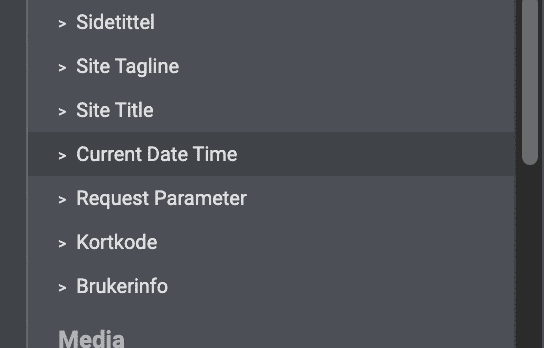
Deretter blar jeg nedover til jeg finner «Current Date Time» og velger den.


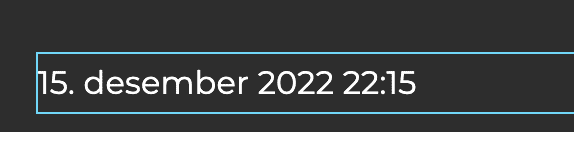
Etiketten vil da automatisk vise dagens dato og klokkeslett, som i dette tilfelle er 15.desember 2022 22:15.

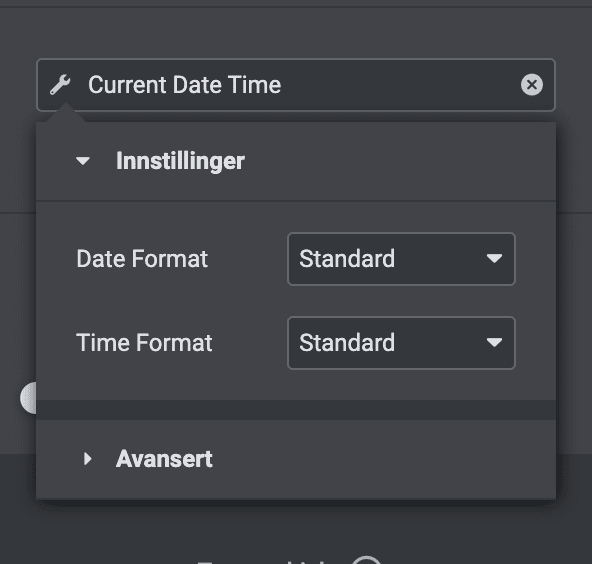
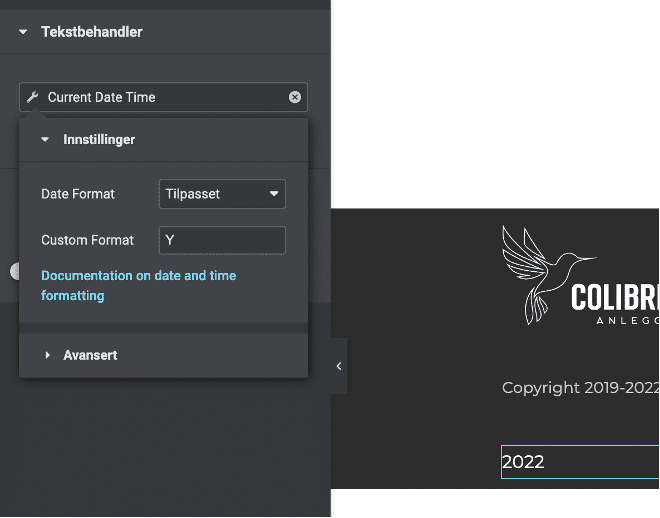
Jeg vil ikke ha med hele datoen, så jeg trykker på skiftenøkkelen og får da opp flere valg.

På Date Format velger jeg Tilpasset i nedfallsmenyen, og dermed endres Custom Format til j. F Y H:i Denne teksten kan du redigere, så bare slett alt i feltet og la det stå igjen en Y (for Year).

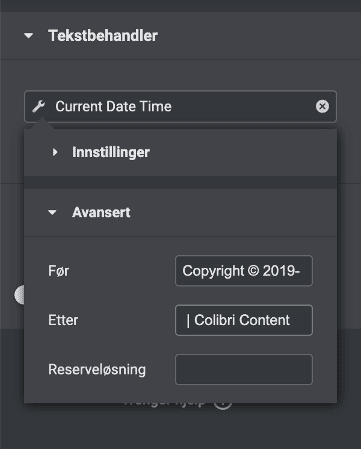
Med kun Y representert, står det nå kun nåværende årstall nederst i footer. Jeg vil gjerne legge tli mer, så jeg trykker på Avansert og skriver inn teksten jeg ønsker å ha foran og bak det dynamiske årstallet.

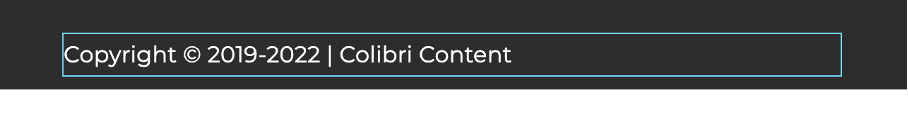
Dermed blir det seende slik ut: Copyright © 2019-2022 | Colibri Content

Og slik ble nettsiden min rustet for alle kommende år uten at jeg behøver å tenke mer på den saken. Dynamiske etiketter er ganske så magisk, syns du ikke? 😀
Kilde: Kulturdepartementet (2020). Om opphavsretten. [online] Regjeringen.no. Available at: https://www.regjeringen.no/no/tema/kultur-idrett-og-frivillighet/opphavsrett/innsiktsartikler/Opphavsrett1/id2000944/ [Accessed 15 Dec. 2022].